|
Как сверстать собственную веб-странницу. Часть 1.
|
17.07.2012 |
Здравствуйте уважаемые читатели сайта Sdalege.ru!
Многие даже не представляют, что сверстать свою веб странницу может каждый. Распишем все по действиям =)
Для верстки страницы подойдет любой текстовый редактор.
(Также надо заметить , что существуют специализированные редакторы для написания кода веб страницы )
Для начала мы будем работать в блокноте.
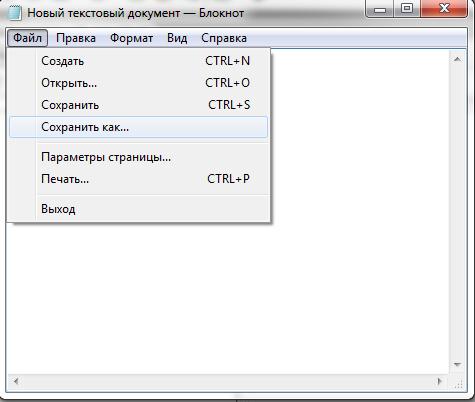
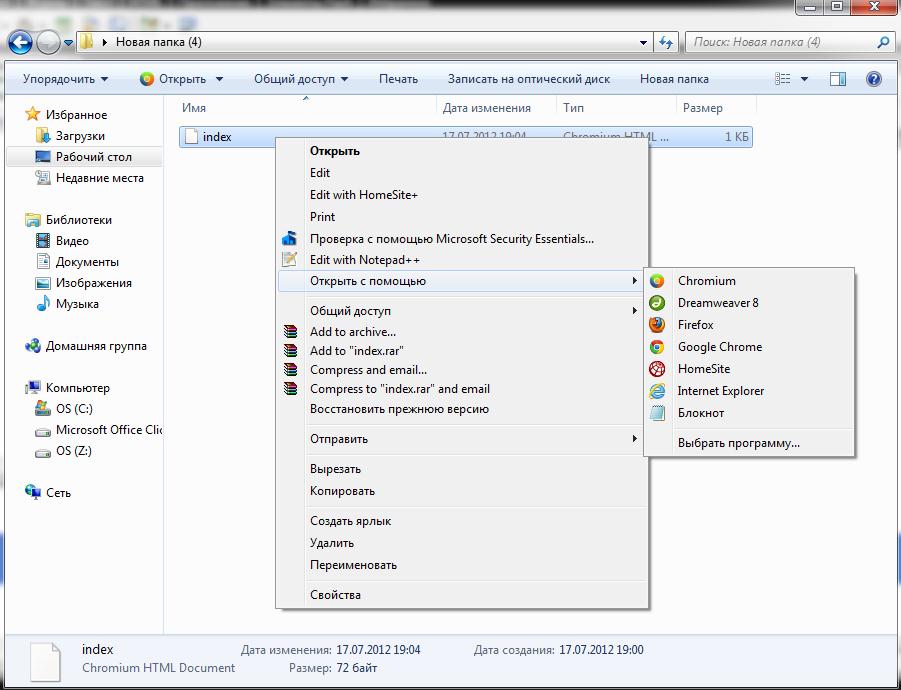
1.1 Открываем блокнот
1.2 Сохраняем фал в формате .html

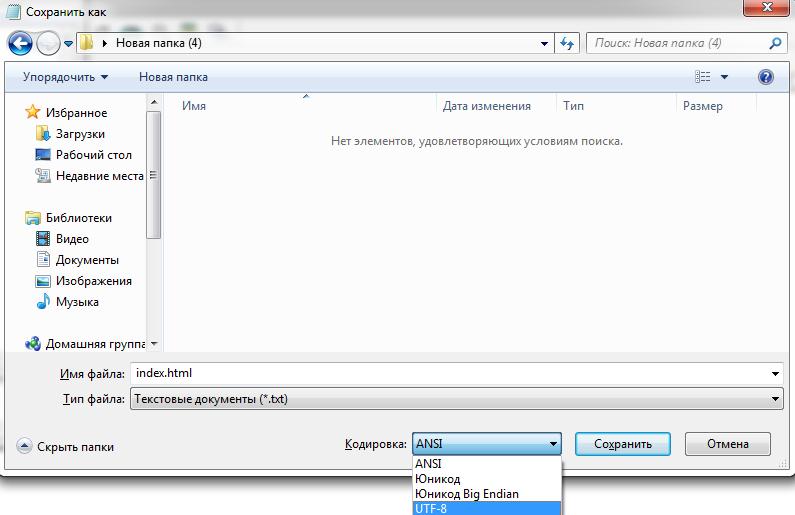
1.3 В графе имя файла написать любое имя и после него поставить расшерение .html .
Если возможно, то в качестве кодировки поставить UTF-8.

1.4 Для проверки всего того что мы будем писать в коде нужно открыть данный файл с расширением html в любом браузере

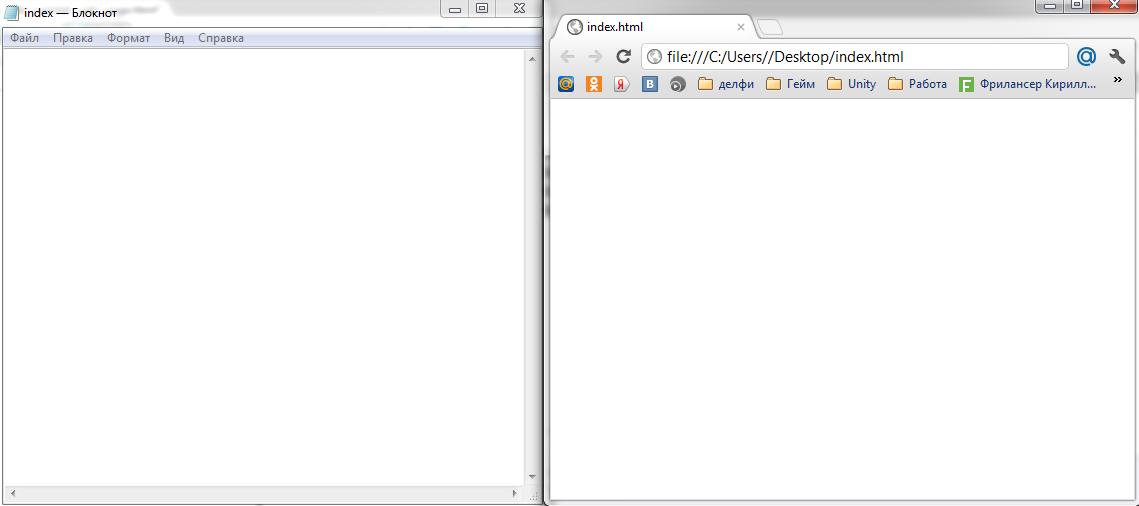
1.5 Теперь у нас должно быть открыто два окна : блокнот и браузер с открытым файлом .

Теперь можно начинать писать код страницы
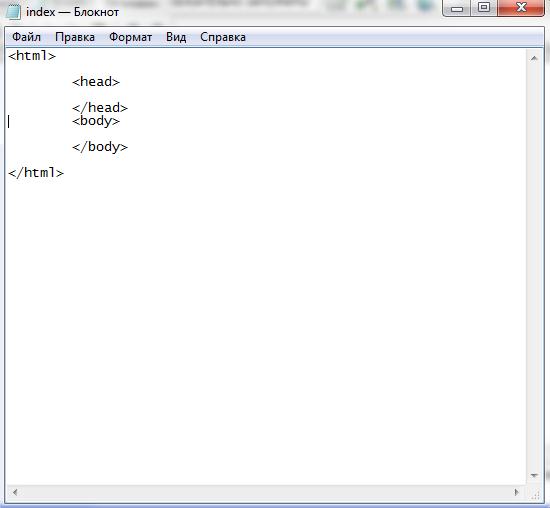
Любая интернет страница начинается с такого шаблона :

И так...вы спросите: что же это такое мы написали ?
Вся информация расположенная на веб странице должна находиться между тегами.
Теги - это своего рада подсказка браузеру, как выводить информацию на экран монитора.
Написание кода в виде тегов и является языком веб страниц HTML.
У каждого тега должен быть закрывающий ему подобный тег (<head> </head>)
И все таки что нам дают теги?
Вот список некоторых тегов и что они нам дают :
| <html> </html> | главный тег . Все остальные теги находятся в нем |
| <head> </head> | обязательный тег. Информация находящаяся в нем не отображается на самой странице |
| <body> </body> | обязательный тег. Информация находящаяся в нем отображается на самой странице |
| <title> </title> | данный тег должен находится в теге head. текст расположенный в нем отображается в заголовке страницы (<p>заголовок</p> ) |
| <p> </p> | данный тег должен находится в теге body. текст расположенный в нем отображается как новый абзац (<p>Новый абзац </p> ) |
| <br> </br> | данный тег должен находится в теге body. текст расположенный внутри тега переносится на следующую строку (<p>Новый абзац </p> ) |
| <i> </i> | данный тег должен находится в теге body. текст расположенный внутри тега отображается курсивом (<i>Новый абзац </i> ) |
| <h1> </h1> | данный тег должен находится в теге body. текст расположенный внутри тега отображается с большим размером (<i>Новый абзац </i> ) |
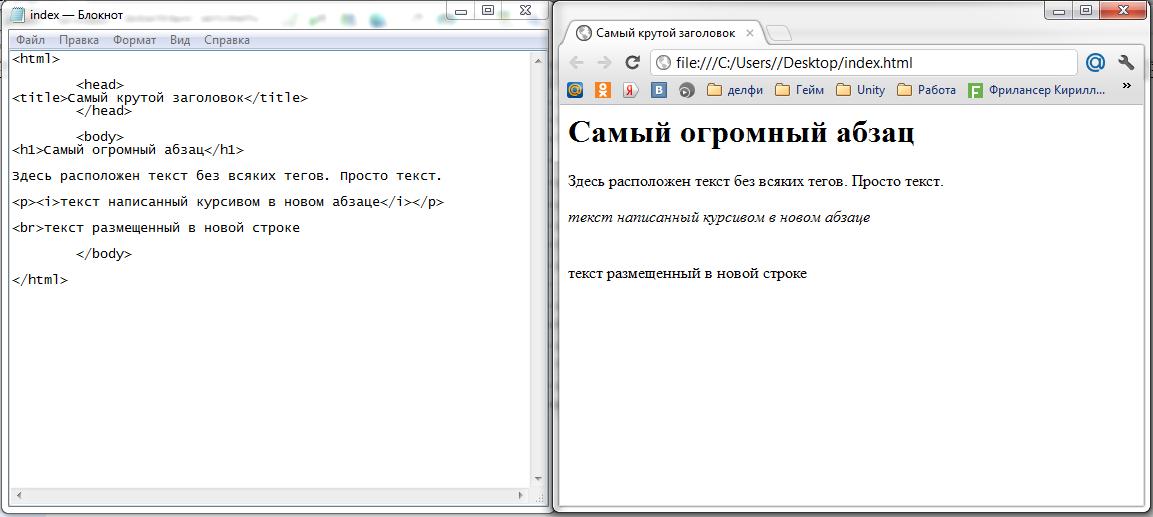
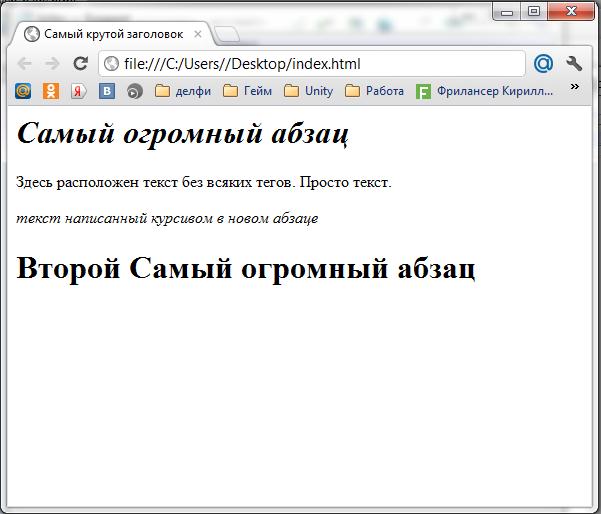
Вот как выглядит веб страница с использованием данных тегов:

<html>
<head>
<title>Самый крутой заголовок</title>
</head>
<body>
<h1>Самый огромный абзац</h1>
Здесь расположен текст без всяких тегов. Просто текст.
<p><i>текст написанный курсивом в новом абзаце</i></p>
<br>текст размещенный в новой строке
</body>
</html>
Вот и все на сегодня.
В качестве практики попробуйте сверстать такую страницу:
Если вы заметили то первый абзац, и большой и курсивный одновременно...этого можно добиться вложенностью тегов.
Например
<один тег><другой тег>текст</другой тег></один тег>

Исходный код домашнего задания ищите в следующей статье на эту же тему.